Lessons in Growth Design 2
How Suggesting Followers During Onboarding Increased Retention
This is the second part in my ongoing series: Lessons in Growth Design. Check out the first part from series here.
I work as a designer on the Wattpad Growth Team and we focus on increasing three metrics: retention, reading time, and sign ups (conversions). We know that the more a user reads on our platform, the more likely we are going to retain them. During my time designing on the team, I've worked on many projects to increase those numbers. I've started to document lessons learned from some of the key projects in an ongoing series called Lessons in Growth Design.
I don’t know anything about this but I totally think you should use it
If I gave you a drink and told you it’s the best drink I’ve ever had, would you recommend this drink to a friend before trying it yourself? Probably not. When our growth team looked at ways we could improve retention through onboarding we noticed that the invite friends part of our onboarding wasn’t performing as well as we wanted it to. The likelihood of you recommending a drink you’ve never tasted was like recommending Wattpad to your friends before even using it...not gonna happen.
From invite friends to who to follow
Our data showed that users who followed others during their first week on Wattpad were more than twice as likely to be retained. We also found that users who connected with their friends from social networks were even more hooked. Looking at our current onboarding, we didn’t really hammer this home with the design of our invite friends screen.
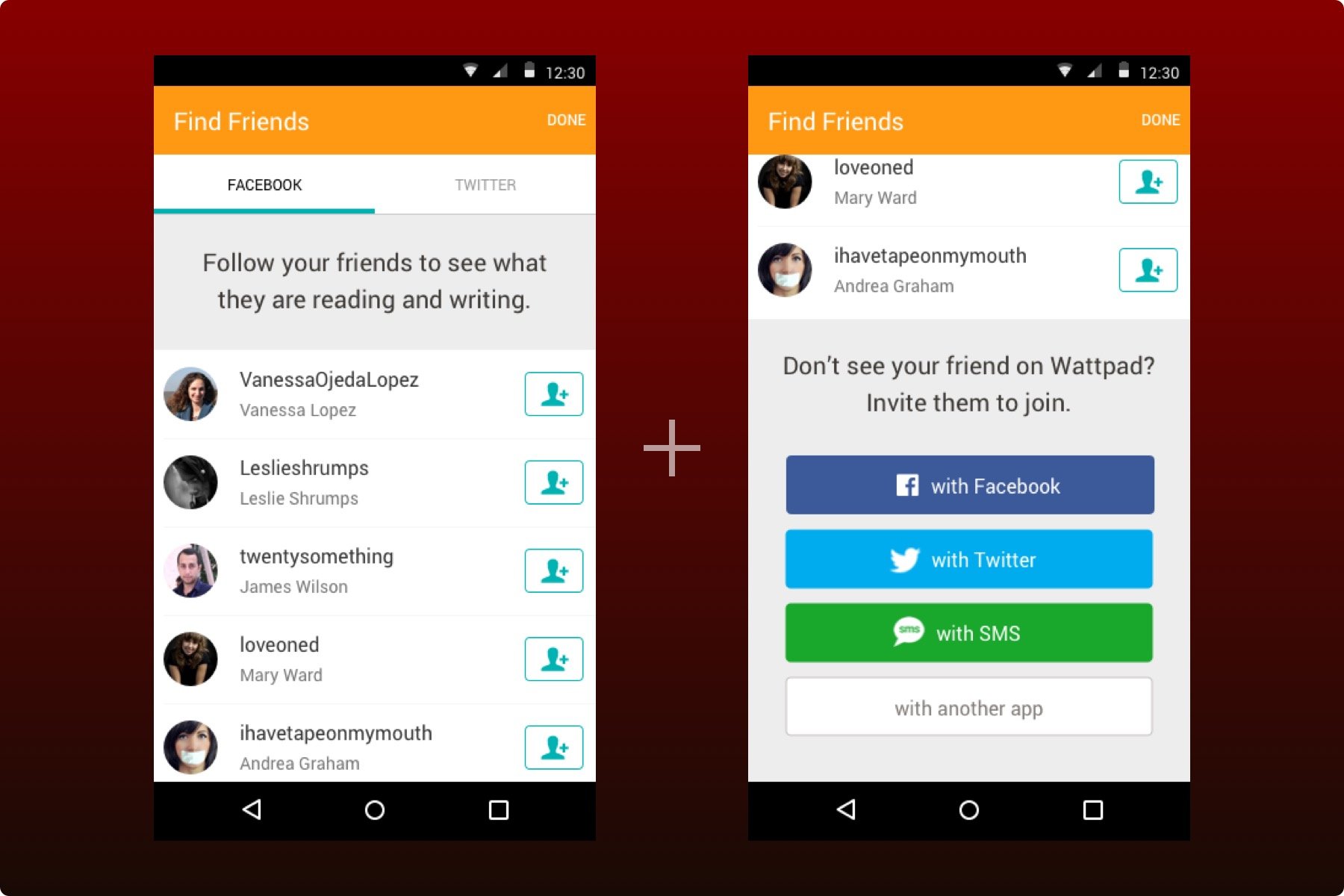
At first, I looked at different ways to surface Facebook Friends and Twitter Followers in the designs and I looked at updating the copy to explain why they should follow friends. ‘Follow your friends to see what they’re reading and writing.’
Now that users had more context for why they should find friends to follow I brought back the invite portion in case a user didn’t find the friend they expected to be on Wattpad already. ‘Don’t see your friend on Wattpad? Invite them to join.’
With an experience that felt more natural, I spent a lot more time iterating on the design so we’d have the best possible solutions to test.
Through this iteration process more issues quickly surfaced. What do we show if users hadn’t yet connected their social accounts, or even if they did connect their accounts - what if no one on their networks were on Wattpad? That’s a potential South Park Kip Drordy situation, which nobody ever wants.
To skirt that, we dug into the data and realized those who followed others during their first week on Wattpad were more likely to stick around if they were following popular users. We already had a popular user end point for us to tap into so devs were able to move fast. I added a ‘Popular on Wattpad’ section to make sure a user would always see someone to follow.
If a user hadn’t signed up through a social account, this was another great opportunity for Wattpad to encourage users to do so. With that change, the winning copy was set to ‘Get the best recommended stories by following people.’
Great! But are the onboarding steps in the right order?
To be sure the steps were in the right order, we tested two different variants with the second variant out performing the first variant:
After proven successful on mobile we tested and rolled out the experience on web and saw a further lift in retention as well.
What we did next
With the success we had in onboarding, we worked quickly to ensure that other invite friends screens matched the experience. I made a few tweaks to the design so that it fit better within those areas of the product. Since this new design was for existing users and not during onboarding, we wanted to surface inviting friends over finding friends to get more users. Alongside this update to the old design, we were testing what people were using most to invite their friends to Wattpad. We then set a new default for how many we showed and in what order.
Could we do better?
On the growth team we always have to ask if we can do more with what we’ve done. We’re constantly prioritizing what small additional tweaks we could do now without escalating over other large projects in the pipeline. For this next experiment, we wanted to see if we could increase visibility for these screens. We spent the next few weeks testing optimal spots in our app to put the new invite friends design. Even though the rest of the app used icons, a lot of literature suggested that text buttons usually out performs icon buttons, so I tested ‘Invite’ against an invite icon. For us, there was no statistical significance between the two so I kept it as an icon to remain consistent with the rest of the app. Always test what people say works and doesn’t work. You never know if the impact will be the same in your own product.
After we released these changes and updates, we saw a staggering lift in the activity on invite friends screen for existing users which ultimately lead to higher retention.
What I would do differently now
Although the second variant from the onboarding experiments did better than the first, the results raised more questions. What if we recommended better targeted stories based on who you followed. Would that improve the ‘choose stories’ step of our onboarding and further increase retention? Also, what stories do we recommend? Stories users are recommending, or what those users have written, or both?
Because these new hypotheses were larger in scope we couldn’t run them right away. I’m hoping to further test these in an upcoming quarter. I plan on writing more about this once we run the proposed new variants.
Key lessons from who to follow:
1. Before delving heavily into design iterations, narrow down your information architecture for the experiment.
2. Design iterations can also surface issued not accounted for. Be prepared to rework IA if necessary.
3. Providing context for users helps usability and increases activity.
4. Don’t just stop after successes or failures. Always ask is there more we can do? Often, you’ll find ways to apply learnings and experiences to other areas of your product.
5. Don’t only follow advice on what’s worked and what hasn’t worked on other products. Always test to see if that’s true for you.
6. Testing will often surface more tests to run in the future. Be sure to document and make a plan for further iterations.